User experience matters more than ever. That’s the message Google is sending out with the release of its Core Web Vitals page experience update. The Core Web Vitals update rolled out in May and should be complete by the end of August 2021.
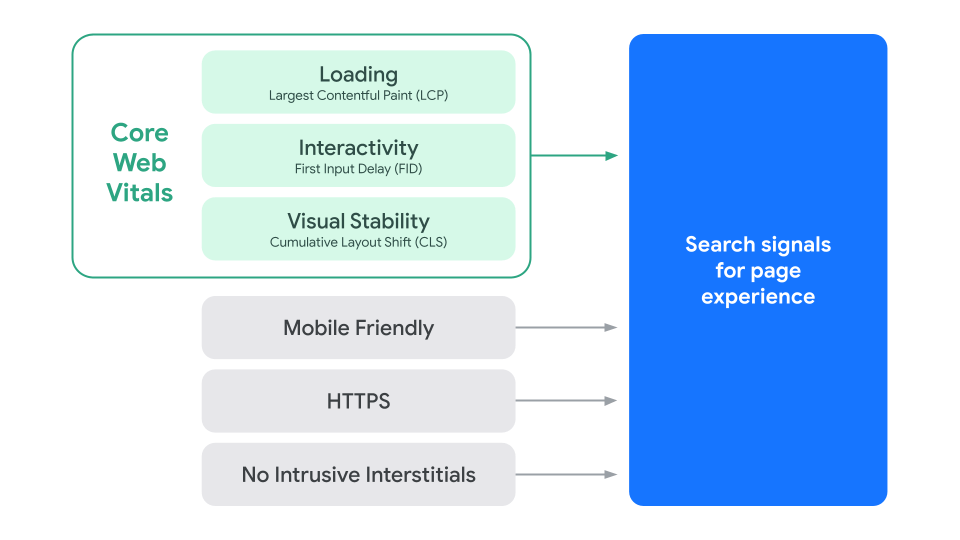
Google aims to ensure users receive the best user experience. In addition to existing search signals for page experience: mobile-friendliness, safe browsing, HTTPS, and no intrusive interstitials, the Core Web Vitals update adds three more factors:
- Largest Contentful Paint — loading speed for the main content of a page.
- First Input Delay — how long it takes a page to become interactive.
- Cumulative Layout Shift — measuring the layout shift and stability of visual content on a page.
There are about 70,000 Google searches every second. Not only are Google searches unique to each user, but how people search and their desired results change and adapt over time. This means that Core Web Vitals are subject to change year after year to keep up with the needs, desires, and preferences of searchers. To keep up with the evolution of search, Google performs core algorithm updates.
What is a Google Core Algorithm Update?
There are two types of updates that Google performs: regular algorithm updates and core updates.
Regular algorithm updates are constant small changes. These updates are usually not announced, as they tend to be small frequent tweaks with a purpose to ensure that Google can deliver the best results possible every day. Even with three to four updates occurring a day, and potentially thousands per year, algorithm updates can quickly impact rankings, making them essential to consider for optimization.
A Google core algorithm update is an update on a much larger scale that Google acknowledges, names, and notifies for release.
Some of the significant Google core algorithm updates have been:
- Panda: (2011) assigned a page score to prevent keyword stuffing.
- Penguin: (2012) aimed to devalue pages with questionable linking strategies.
- Mobile: (2015) foregrounded mobile optimization (more on this below).
- Medic: (2018) targeted YMYL sites to provide more authoritative, trustworthy results related to high-impact personal decision making online.
As the needs and habits of users and developers shift, Google’s search ranking algorithm must respond appropriately. And as a business that values SEO, you must stay on top of these shifts if you are vying for the top spots in the SERPs.
If you don’t, you can see your SERP results tank overnight and all that time and effort you put into optimizing your site will go right out of the window.
The latest core update is the page experience update, where Google aims to prioritize user experience (UX) signals.
UX Signals as Ranking Factors
Google’s committed approach to search aims to not only deliver the most relevant and reliable information but also present that information in a user-friendly way.
Evaluating page experience with industry research and internal studies showed that users preferred sites with a great page experience based on a set of criteria.
This is what it looks like:
What that means for you — if your goal is to get on Google’s A-List — is that you now have to optimize for specific and technical UX ranking factors.
The existing UX signals that are part of the Google Page Experience update include:
- Mobile-friendliness. Since rolling out the mobile-friendly update in 2015, it’s no secret that this is a priority for Google — and it’s not hard to understand why. More than 50 percent of web traffic is mobile, and 79 percent of people surveyed say they’re more likely to revisit or share a site if it’s mobile friendly.
- Browsing safety. Having a malware-free page.
- HTTPS. Hypertext transport protocol security to increase network security.
- No Intrusive Interstitials. A factor that essentially boils down to “no pop-up ads.”
And now, there are three new Core Web Vitals: largest contentful paint (LCP), first input delay (FID) and cumulative layout shift (CLS), which we explore in detail below.
The New Core Web Vitals
Think of the new Core Web Vitals as the basis of a UX health check for your website.
In other words, these vitals are focused on optimizing for quality of user experience and are essential to the success of a website.
The Core Web Vitals share several characteristics:
- User-focused. How Google searchers navigate the web is the whole point.
- Specific and measurable. Each core web vital targets a specific user experience factor that can be measured and improved upon.
- Mobile and desktop relevant. To continue underlining mobile experience.
- Technical. While they may be simple to measure, you need some baseline technical knowledge to optimize for Core Web Vitals.
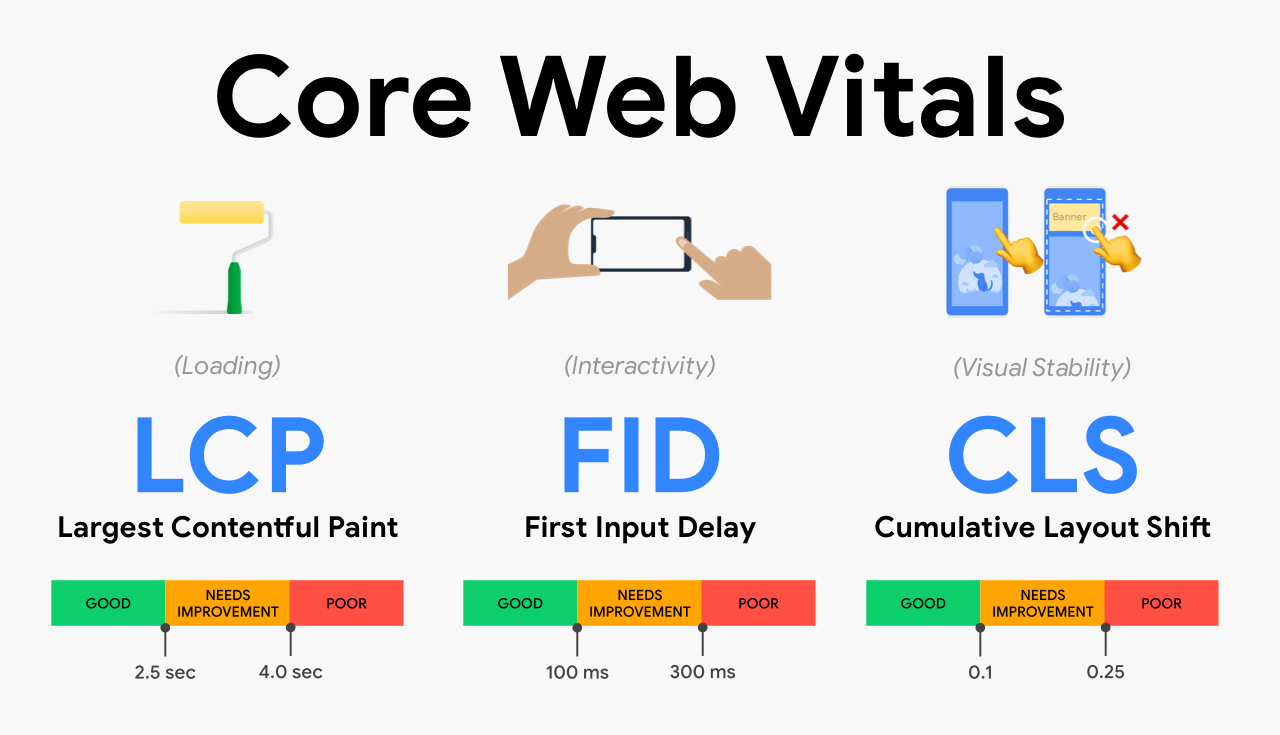
The following sections provide an overview of each Core Web Vital.
Largest Contentful Paint (LCP)
Largest contentful paint (LCP) is a metric used to measure how long it takes for the main content on a particular page to load.
How is largest contentful paint measured?
LCP is measured in seconds, from the time your page starts to load to the moment when the key text or image is visible on the site.
What’s considered a good largest contentful paint score?
A good LCP score is 2.5 seconds or less. However, while your load speed may be hitting the mark for some users, it may not be hitting the mark for all of them. That’s why it’s important to go a step further in assessing how quickly your site is loading. If you’re achieving a load speed of 2.5 seconds or less for 75 percent of all users who visit your site, you’re doing well.
First Input Delay (FID)
First input delay (FID) measures the time from when a user clicks a link to a page on your website to when the browser responds. Note, however, that this doesn’t only include website clicks; it also includes mobile taps and JavaScript input.
How is first input delay measured?
FID is measured in milliseconds, the goal, of course, is for this delay to be as short as possible. A good score is 100 milliseconds or less. And, as with LCP, you’re looking to achieve that score with at least 75 percent of all page loads.
What’s considered a good first input delay score?
Anything more than 100 milliseconds is akin to being forced to sit in the waiting room too long — and it’s not hard to see why users are not a fan of this. One of the main culprits is cumbersome JavaScript.
Cumulative Layout Shift (CLS)
Cumulative Layout shift (CLS) measures visual stability — the stability of the page as it loads and whether or not the elements of the page migrate or shift as they load.
How is cumulative layout shift measured?
CLS is measured as a ratio of all layout shift scores to your total layout shift score. The movement of one visual element = one layout shift.
What’s considered a good cumulative layout shift score?
You’re looking for a CLS of 0.1 or less for 75 percent of off-page loads. Users don’t want to feel as though they’re engaging with your website during an earthquake, to click something by mistake, or to have to relocate a specific element once the page has loaded. CLS is meant to encourage fast if not immediate page stability.
How to See Your Core Web Vitals Performance in Search Console
Fortunately, every Google core algorithm update also provides measurement tools so you can pinpoint exactly what you need to do to optimize your site.
With the page experience and Core Web Vitals update comes an update in reporting.
Rather than provide a speed report, Google Search Console now provides a Core Web Vitals report that includes an assessment of how your pages are performing out there in the digital world, along with technical analysis.
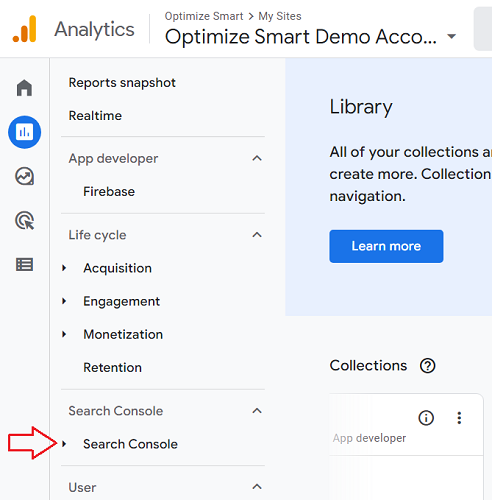
To access your Core Web Vitals report, simply go to Google Search Console and click on the Core Web Vitals from the menu on the left:
If you’ve not already set up Google Search Console for your site, you’ll need to add all relevant website properties.
Once you open that tab, you’ll have the option to open reports for mobile or desktop:
Clicking on “OPEN REPORT” will provide more detailed information, including:
- Status — i.e. “Poor,” “Needs improvement” or “Good” — of URLs.
- Type of metric, specifically LCP, FID and CIS, associated with each status.
- URLs that comprise each status for each metric type (this is the group of URLs that have received a “Poor,” “Needs improvement” or “Good” rating for each associated metric, but you can also view each URL individually).
Clicking each line item will provide even more detailed information related to the group of URLs that fall under each status for each specific type of metric — i.e. core web vital.
These reports represent a significant shift that illustrates just how much Google is emphasizing the new Core Web Vitals as ranking factors.
Core Web Vitals and Search Rankings
Core Web Vitals will have a huge impact on your UX score, and in doing so, a bearing on how your pages rank in SERPs.
The page experience update will likely create some volatility in SERPs for a while and affect results on mobile and desktop devices for the foreseeable future.
Google will also likely test and add labels to top-performing pages to give them kudos for their UX efforts, which will directly impact Google’s Top Stories — ie. sites at the top of the SERPs will wear their expert UX design as a badge of honor.
And while it’s important to prepare your site by utilizing technical SEO and auditing for the page experience update, it’s also important to note that the Core Web Vitals exist amidst a sea of 200 other Google ranking factors. Simply updating for UX will not propel you to the top of the SERPs. SEO is a complex game and requires a comprehensive strategy and overall SEO game plan to win.
Algorithm Updates Can be Scary. We’re Here to Help.
Algorithm updates can send successful initiatives into a tailspin — and the recovery process can be far more expensive than tapping into the know-how ahead of time.
But many businesses, marketers and site owners simply don’t have the in-house resources to stay ahead of algorithm shifts and core updates.
Keeping up with the technical aspect of SEO is a highly specialized area of expertise that is cultivated through years of skill development and industry experience.
Partnering with an experienced SEO agency like Sure Oak means that you don’t have to go at it alone. We will keep an eye on the technical stuff, while you focus on the growth and development of your business.
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]